Aquí podrás encontrar mis apuntes del curso de ACTÍVATE de Desarrollo Web: HTML y CSS. y complementos de diversas páginas.
Antes de empezar con HTML, déjame recomendarte Notepad++ para poder generar los códigos, es un programa completamente gratis. Pero también puedes trabajar con el block de notas de tu computadora.
HTML
HTML son las siglas de HiperText Markup Language, que puede traducirse como lenguaje de marcas o marcado de hipertexto.
HTML son las siglas de HiperText Markup Language, que puede traducirse como lenguaje de marcas o marcado de hipertexto.
Las etiquetas más usadas son:
- html
- head
- meta
- title
- link
- style
- script
- body
- p
- a
- strong (destaca una parte del texto, la pone en negrilla)
- em
- img
- form
- input
- select
- textarea
- table
- tr
- th
- td
- blockquote
- hr
- ul
- ol
- li
- div
- span
Etiquetas principales para escribir una página web:
<html> etiqueta principal (la raiz)
<head> cabecera, metadagtos
<title> título de la página
<body> cuerpo, contenido visible
<h1>…<h6> encabezados o títulos
<p> Párrafos de texto
<strong> texto destacado (negrilla)
<em> texto enfatizado (cursiva)
(<strong> y <em> cumplen la misma función, es decisión del programador cuál usar)
NOTA En NOTEPAD se puede activar la función de autocompletado, es decir, escribo <p>, y el programa me pone la etiqueta de cierre </p>. Esto solo es posible que tengo instalado el Plugin Textxf.
MODERNIZR: librería javascript que nos permite conocer la compatibilidad del navegador del usuario con las nuevas carasterísticas de HTML5 y CSS3.
POLYFILLS: librería javascript que nos permite cubir las capacidades HTML5 y CSS3 que los navegadores no soportan.
MODERNIZR: librería javascript que nos permite conocer la compatibilidad del navegador del usuario con las nuevas carasterísticas de HTML5 y CSS3.
POLYFILLS: librería javascript que nos permite cubir las capacidades HTML5 y CSS3 que los navegadores no soportan.
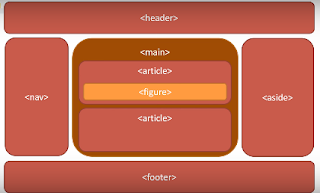
Estructura con HTML5
En html 5 se han añadido etiquetas nuevas para facilitar la realización del código. A continuación se muestra un ejemplo de una estructura de una página con html 5
<!DOCTYPE html> <html> <head> <title>Estructura html 5</title> <meta charset="UTF-8"> </head> <body> <header> <h1>Mi blog personal</h1> </header> <nav> <ul> <li><a href="http://losapuntesdekate.blogspot.com.co/">Inicio</a></li> <li><a href="http://losapuntesdekate.blogspot.com.co/">Inicio</a></li> <li><a href="http://losapuntesdekate.blogspot.com.co/">Inicio</a></li> <li><a href="http://losapuntesdekate.blogspot.com.co/">Inicio</a></li> </ul> </nav>
<aside> <p>Aquí puede estar información de interés</p> </aside> <main><!--aquí se ponen todas las entradas de la página, con esto evitamos usar la etiqueta div y span--> <article> <p class="post-date">9 de Agosto de 2017</p> <h2> <a href="##">Ejemplo</a> </h2> <!--resto de la entrada--> </article>
<!--otras entradas con la etiqueta article-->
<figure>
<img src="foto.jpg" alt="ejemplo" />
<figcaption><!--de4fine el título de una figura-->Esto es un título</figcaption> </figure> </main> <footer> <p><a href="#">Contacto</a></p> <p><a href="#">Aviso legal</a></p> </footer> </body>
</html>


Muy buena introducción muchas gracias!!
ResponderEliminarEl Diseño de páginas Web es indispensable y siempre habrá personas que vayan aprendiendo desde cero